
Как увеличить скорость загрузки сайта? Этот вопрос мучает многих вебмастеров, ведь от скорости загрузки сайта может зависеть конверсия сайта.
В наше время наличие веб-сайта является необходимостью не только для бизнеса, но и для всех, кто хочет поделиться полезной информацией с миром. Будь-то, фотографы, старающиеся продемонстрировать свои работы, художники, которые стараются, чтобы их голос был услышан, или учителя, которые хотят поделиться своими знаниями, крайне важно иметь эффективный веб-сайт. Одним из ключевых факторов, которые делают сайт эффективным, является скорость.
Думаете, что ускорение вашего сайта не представляет важности? Подумайте еще раз. Медленно открывающийся сайт означает, что пользователи могут покинуть сайт еще до того, как он загрузится.
Нет ничего более расстраивающего, чем медленный сайт. Это не только плохо для конечных пользователей, но и для владельцев сайтов. Медленная загрузка приводит к тому, что две самые ценные вещи – поисковые системы и пользователи – держатся подальше от вашего сайта. Поэтому очень важно усердно работать над оптимизацией скорости загрузки сайта и каждой страницы.
Cкорость веб-сайта играет очень важную роль в обеспечении успеха вашего бизнеса. Это должно быть одним из ваших главных приоритетов, если вы хотите выделиться среди конкурентов. Ускоряя работу вашего сайта, вы не только получите положительные результаты с точки зрения количества просмотров страниц и конверсий, но и обеспечите своим посетителям лучший пользовательский опыт.
А отличный пользовательский опыт является ключом к построению большой клиентской базы и созданию надежного бренда. Если ваш сайт загружается бесконечное количество времени, то какой смысл иметь замечательный сайт с точки зрения других его элементов, когда люди даже не могут остаться и оценить его?
Поэтому, не следя за тем, чтобы ваш сайт загружался быстро, вы рискуете потерять много клиентов или подписчиков и, следовательно, большую часть прибыли.
Кроме того, скорость вашего сайта очень важна для SEO. Если ваш сайт загружается быстро, ваш рейтинг в поисковых системах будет намного выше. Это связано с тем, что Google предпочитает быстрые веб-сайты и вознаграждает их, переводя на более высокие позиции в результатах поиска.
По словам разработчиков Google, скорость загрузки сайта является очень важным фактором SEO. Google учитывает скорость загрузки страниц в своем алгоритме ранжирования сайтов.
Быстрый сайт = лучший рейтинг SEO = больше естественного трафика от Google
Помимо скорости, пользовательский опыт является еще одним фактором в алгоритме рейтинга Google.
Как часто вы покидали веб-сайт, потому что на его загрузку уходило слишком много времени? Ваша мама или ваш лучший друг, вероятно, готовы ждать достаточно долго, чтобы прочитать ваш новый пост в блоге или узнать, какие новые продукты вы продаете на своем сайте. Но большинство пользователей покидают ваш сайт, если им придется ждать загрузки страницы чуть больше двух секунд.
Медленный сайт = повышенный показатель отказов = низкий рейтинг SEO = потерянные клиенты
Таким образом, повышая скорость вашего сайта и улучшая пользовательский опыт, вы в конечном итоге улучшите свой рейтинг SEO.
В результате вы получите больший трафик и привлечете больше потенциальных клиентов, которых сможете превратить в клиентов, что в конечном итоге увеличит ваши продажи и увеличит доход.
Привлечение трафика на ваш сайт — не конечная цель, а часть общего процесса перевода посетителей вашего сайта в постоянных клиентов.
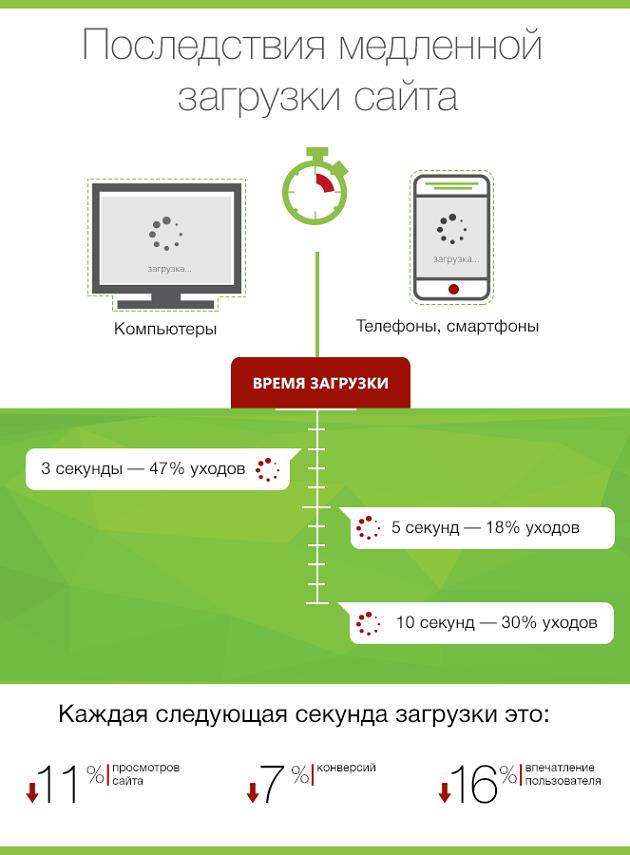
К тому же, задержка загрузки страницы в одну секунду дает:
- На 11% меньше просмотров страниц
- Снижение уровня удовлетворенности клиентов на 16%
- 7% потерь на конверсиях
Несколько дополнительных секунд могут оказать огромное влияние на способность привлекать посетителей и делать необходимый объем продаж.
Это означает, что иметь быстрый сайт очень важно — не только для хорошего рейтинга в поисковых системах типа Google или любой другой поисковой системе, но и для поддержания высокого уровня прибыли.


Свяжитесь с нами! Мы ответим на все Ваши вопросы.
Как оптимизация скорости сайта влияет на конверсию
Медленная скорость загрузки сайта негативно отражается на его конверсии.
Фактически, 47% потребителей ожидают, что веб-сайты будут загружаться в течение двух секунд или менее, а 40% просто уйдут со страницы, скорость загрузки которой больше 2 секунд.
Это означает, что если загрузка вашего сайта занимает более трех секунд, вы уже теряете почти половину посетителей, прежде чем они даже попадут на ваш сайт.
Это само по себе является огромным ударом по увеличению трафика на вашем сайте.
А для посетителей, которые решили остаться, медленное время загрузки зачастую становится решающим фактором выбора не в вашу пользу в будущем. Так, согласно данным одного из опросов 79% пользователей заявили, что не вернутся на сайт с низкой скоростью загрузки.

В том же опросе 52% покупателей сказали, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что они рассказывают своим друзьям о том, что сайт работает нестабильно.
По результатам того же опроса выяснилось, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Неудивительно, что повышение скорости сайта повышает производительность.
Одним из лучших примеров этого является улучшение конверсии и доходов Walmart после повышения скорости их сайтов.
Во время первоначального анализа выяснилось, что посетители, которые попали в конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не конвертировались.

Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
За каждую секунду повышения скорости веб-сайтов Walmart конверсия возрастала до 2%.
За каждые 100 мс улучшения собственники бренда увеличивали дополнительный доход на 1%.
В другом исследовании соотношение между временем загрузки и степенью конверсии показало снижение коэффициента конверсии на 25% всего за одну секунду дополнительного времени загрузки.
Ясно, что усилия по увеличению скорости вашего сайта — даже на одну секунду — могут оказать значительное влияние на конверсию.
Все еще не убеждены?
Представьте, что вездесущий поисковик Google однажды испытал последствия падения трафика на 20% из-за дополнительных 0,5 секунд времени загрузки.
Аналогичным образом Amazon однажды запускала A/B-тестирование, в результате которого скорость загрузки страниц занимала более 100 мс. Обнаружилось, что даже небольшие задержки привели к «существенному и дорогостоящему» снижению доходов.
Это два самых известных и авторитетных сайта из существующих — поэтому, если пользователи не хотят ждать их загрузки дополнительные несколько секунд, вероятно, они уйдут из ряда клиентов этих сайтов.
Как скорость вашего сайта влияет на видимость
Чем быстрее загружается ваш сайт, тем лучше. Сайт с большим количеством изображений и видео обычно загружается дольше, чем веб-сайт с небольшим объемом контента. Достаточно просто сказать, что скорость загрузки страницы менее 3 секунд очень хорошая; все, что меньше 5-6 секунд, в принципе хорошо, но вы должны искать способы ускорить загрузку вашего сайта. Если ваш сайт загружается более 6 секунд, вам действительно нужно оптимизировать его по скорости.
Особенно теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки может также влиять на то, насколько легко пользователи могут найти ваш сайт в поисковой выдаче.
Это особенно верно сейчас, когда он внедряет свой индекс мобильных версий сайтов. По состоянию на декабрь 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Впервые в 2015 году число поисковых запросов с мобильных устройств превысило число запросов на настольные системы, и их доля в общем поиске только продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска пользователям мобильных устройств. Они не хотят направлять своих пользователей на сайты, которые не будут загружаться или функционировать на их устройствах.
В результате опыт мобильных пользователей теперь будет играть важную роль в поисковом рейтинге, причем будет учитываться и при поисковой выдаче на настольных ПК.
Это полная противоположность тому, как работал индекс.
Опыт пользователей долгое время был фактором ранжирования, но до этого сдвига он учитывал только опыт настольных компьютеров. Таким образом, даже если у сайта плохой опыт работы с мобильными устройствами, у него все еще есть шанс на выдачу на первой странице поисковика.
Но ситуация теперь несколько иная.
Страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.

Поэтому, если вы хотите сохранить (или улучшить) свой рейтинг и видимость в поисковых системах, важно знать, как сократить время загрузки сайта. У вас должен быть сайт, который обеспечивает быстрый и удобный пользовательский интерфейс — в любом браузере или на экране любого разрешения.
Как проверить скорость вашего сайта?
Есть несколько бесплатных инструментов, которые вы можете использовать для проверки скорости вашего сайта.
Обратите внимание, что скорость загрузки будет немного отличаться при каждом тестировании. Многое зависит от места проведения теста.
PageSpeed Insights — это бесплатный инструмент Google для проверки скорости вашего сайта, который очень прост в использовании. Все, что вам нужно сделать, это ввести URL-адрес вашего сайта, и инструмент проанализирует его содержание и сгенерирует предложения о том, как сделать ваш сайт быстрее.
Pingdom также очень полезный инструмент, который не только проверяет скорость вашего сайта, но также проверяет и оценивает производительность вашего сайта. Он также отслеживает историю эффективности вашего сайта, так что вы можете получить представление о любых потенциальных изменениях, касающихся скорости вашего сайта.
YSlow — это инструмент, который проверяет скорость вашего сайта и дает советы, как его улучшить. Он также может предоставить вам расширение Chrome для проверки скорости вашего сайта.

Почему мой сайт работает медленно?
Вы провели тест скорости сайта и обнаружили, что время загрузки довольно медленное.
Может быть несколько причин, почему время загрузки вашего сайта не достигает намеченного. Это может быть что угодно: от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые вы можете предпринять, чтобы улучшить скорость загрузки страницы. Мы рассмотрим 20 из них. Но, прежде чем приступить к поиску и устранению неисправностей для повышения производительности сайта, вам нужно что-то, к чему нужно стремиться.
Давайте с вами рассмотрим, что же считается хорошим временем загрузки.

Что такое хорошее время загрузки страницы?
Прежде чем вы начнете работать над увеличением скорости вашего сайта, неплохо бы установить цель, какая скорость считается хорошей.
Это может быть сложно, если вы не уверены в приемлемой скорости страницы.
По данным Google, лучшая практика — три секунды. К сожалению, согласно его недавним результатам сравнительного отчета, большинство сайтов близко к этому времени загрузке.
При анализе 900 000 целевых страниц мобильной рекламы, охватывающих 126 стран, Google обнаружил, что 70% проанализированных страниц загружались около семи секунд для отображения визуального контента. При этом даже половина не достигла заявленных 3 секунд.
Среднее время полной загрузки мобильной целевой страницы в среднем составляет 22 секунды, но 53% посещений просто «идут в отказ», если загрузка мобильного сайта занимает более трех секунд.
Кроме того, поскольку время загрузки страницы составляет от одной до десяти секунд, вероятность отказа мобильного пользователя увеличивается на 123%.

Это означает, что владельцам сайтов в целом предстоит проделать большую работу, чтобы привести свои сайты в соответствие с требованиями Google.
Но, с другой стороны, это также означает, что если вы приложите все усилия, чтобы повысить скорость работы вашего сайта до приемлемого уровня, вы значительно повысите количество пользователей.
Когда вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы установить свои цели и измерить показатели эффективности и производительности сайтов.
В конце концов, так как крупнейшая поисковая система в мире — Google может оказать большое влияние на ваш успех, ориентация на требование этого поискового гиганта сама по себе не является плохой идеей.
Блоггеры всегда говорят, что для того, чтобы заработать деньги, нужно сначала вложить деньги. Это верно и не только в отношении блога, но и для любого веб-сайта, который продает услугу или продукт. Если вы хотите получить лучший рейтинг в SEO и большее число довольных постоянных клиентов, вы должны убедиться, что они получают наилучший пользовательский опыт. Надежный хостинг и быстрый сайт — это две самые важные (но очень доступные) инвестиции, которые должен сделать любой владелец сайта для достижения успеха.
Как ускорить скорость загрузки сайта в 2020 году
Существует множество факторов, которые влияют на время загрузки каждой страницы на вашем сайте, поэтому есть много разных шагов, которые вы можете предпринять, чтобы увеличить скорость загрузки сайта в целом и улучшить пользовательский опыт.
В этой статье мы рассмотрим 20 советов и рекомендаций, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность вашего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Хотя все эти советы могут помочь вам повысить скорость вашего сайта, вам не нужно проделывать все из них уже сегодня.
Фактически, если вы работали над повышением скорости вашего сайта в прошлом, ваш сайт уже может соответствовать некоторым из этих передовых методов.
Учитывая это, давайте приступим к выполнению поставленной задачи, чтобы уже сейчас добиться запланированной скорости загрузки страниц вашего сайта.
Обновить план веб-хостинга
Хороший надежный хостинг очень важен для любого сайта. Скорость загрузки сайта является лишь одним из факторов; учитывайте безопасность, время безотказной работы и общую степень удовлетворенности с точки зрения взаимодействия с пользователем.
Многие люди выбирают дешевые планы веб-хостинга, когда они впервые создают блог или веб-сайт, поэтому они выбирают виртуальный хостинг. Со временем они увеличивают объем контента, а их сайты растут, что в конечном итоге замедляет скорость загрузки таких сайтов. Если это ваш случай, лучшим вариантом будет обновить ваш план веб-хостинга. Обновление плана веб-хостинга — это самый простой и легкий способ повысить скорость вашего сайта. Но убедитесь, что вы выбрали лучшую хостинговую компанию, которая удовлетворит все ваши потребности.
Если у вас есть общий хостинг, вы должны перейти на VPS или выделенный вариант. В любом случае, вы заметите существенную разницу в скорости загрузки вашего сайта. Выбор между двумя вариантами зависит от потребностей вашего бизнеса, поэтому детально изучите оба варианта.
Вот лишь краткое пояснение к обоим вариантам. Хостинг VPS (виртуальные частные серверы) является, пожалуй, лучшим вариантом, поскольку он использует несколько серверов для распространения контента (иногда даже сотни серверов). Это также масштабируемое решение, которое больше всего подходит для малого и среднего бизнеса, а также для блоггеров.
С другой стороны, с выделенными серверами вы получаете полный контроль, поскольку вы получаете выделенные ресурсы. Вам не нужно делиться оперативной памятью, процессором, пропускной способностью или чем-то еще, поскольку все ресурсы предназначены только для вас. Кроме того, ограничения пропускной способности выше, но, поскольку у вас нет нескольких компьютеров, этот вариант хостинга гораздо менее гибок. Однако он обойдется вам дороже, чем VPS хостинг.
Включить кеширование в браузере
Включение кэширования может значительно повысить скорость вашего сайта и подарить посетителям вашего сайта более полезный пользовательский опыт. Кэширование относится к процессу хранения статических файлов, таких как документы HTML, медиа-файлы, изображения, файлы CSS и JavaScript, для более простого и быстрого доступа, так что базе данных не нужно извлекать каждый файл каждый раз, когда появляется новый запрос. Чем больше запросов будет сделано на ваш сервер, тем больше времени потребуется для загрузки вашего сайта.
Когда кто-то посещает ваш сайт, элементы на веб-странице, к которой он пытается получить доступ, автоматически загружаются и сохраняются на жестком диске в кэш-памяти (временное хранилище). Таким образом, в следующий раз, когда пользователи зайдут на ваш сайт, их браузер очень быстро загрузит запрошенную веб-страницу, без необходимости повторной отправки HTTP-запроса на сервер.
Тем не менее, кэширование работает только для постоянных посетителей, поскольку, очевидно, у новых посетителей нет кэшированной и сохраненной версии вашего сайта. Тем не менее, включение полного кэширования для вашего сайта может сократить время загрузки страницы с 2,4 до 0,9 секунды. Это связано с тем, что может быть 30 или более различных компонентов, которые необходимо сохранить в кэше пользователя при первом посещении вашего сайта, но для последующих посещений необходимо загрузить только несколько компонентов.
В зависимости от используемой платформы веб-сайта, существует несколько способов включить кэширование в браузере. Например, если вы используете WordPress, самый простой способ включить кэширование — это установить плагин. Лучшими плагинами для кэширования WordPress являются W3 Total Cache, который является самым популярным плагином для повышения производительности, и WP Super Cache , который лучше всего подходит для веб-сайтов с высоким трафиком и серверами с недостаточной мощностью.
Если вы используете Drupal в качестве своей CMS, вы должны использовать программное обеспечение Varnish Cache для усиления кэширования браузера. Если Joomla является вашей CMS, вы можете включить кэширование браузера на своей панели управления Joomla: перейдите в раздел System > Global configuration («Система» > «Глобальная конфигурация») и нажмите на вкладку System («Система»). Вы увидите метку Cache («Кэш») под меткой Cache settings («Настройки кэша»), где вы должны щелкнуть, чтобы открыть раскрывающееся меню и выбрать опцию ON – Conservative Caching («Включить» — «Кэширование с запасом») из списка. Нажмите Save («Сохранить») и перейдите в раздел Extensions > Plugin Manager («Расширения»> «Диспетчер плагинов»), где вы можете включить плагин System – Cache («Система — Кэш»).
Вы также можете включить кэширование в браузере на уровне сервера, то есть интегрировать кэширование в свои серверные сценарии. В этом вам может помочь веб-разработчик.
Статические ресурсы, хранящиеся в кэше, должны иметь время жизни кэширования не менее одной недели. Вы можете установить это, добавив соответствующее значение в Expires Headers и установив для них минимум одну неделю и максимум один год. Наилучший вариант — установить время истечения срока действия для статических ресурсов, которые не обновляются часто, и время истечения срока действия для ресурсов, которые обновляются на регулярной основе.
Expires Headers сообщает браузеру, нужно ли запрашивать конкретный файл с сервера или из кэша браузера. Они также сообщают браузеру, как долго нужно хранить эти файлы в кэше, чтобы они не загружались снова при последующих посещениях страниц.
Включить сжатие Gzip
Если вы когда-либо сжимали файлы на своем компьютере в виде файлов ZIP, то вы должны знать, насколько этот метод может уменьшить размер файлов. Сжатие Gzip работает точно так же, за исключением того, что рассчитан на сжатие страниц сайта. Это лучший и наиболее эффективный метод сжатия, который может значительно минимизировать HTTP-запросы и сократить время ответа, иногда на целых 70 процентов.
При включении сжатия Gzip, файлы вашего сайта будут автоматически сжаты в ZIP-файл. Это значительно уменьшит их размер и повысит скорость вашего сайта. Большая пропускная способность будет сохранена, и время загрузки страницы вашего сайта будет улучшено. Когда кто-то посещает ваш сайт, сжатые файлы будут автоматически разархивированы, чтобы к ним можно было быстро получить доступ.
Вы можете установить сжатие Gzip на свой веб-сайт с использованием соответствующего модуля сжатия для вашей CMS, но вы также можете очень легко сделать это вручную. Есть два способа вручную добавить сжатие Gzip на ваш сайт. Первый — добавить следующий код в ваш файл .htaccess, если вы хотите сжать текст, JavaScript, HTML, CSS или XML:
Если вы хотите сжать определенные типы файлов по расширению, добавьте следующий код в ваш файл .htaccess:
Второй способ вручную добавить сжатие Gzip на свой веб-сайт — добавить следующий код в начало страницы HTTP или PHP:
Удалить ненужные плагины
При задержке в 10 секунд внимание посетителей удержать достаточно трудно.
Каждый плагин, который вы добавляете, требует ресурсов для запуска. Тем не менее, прослеживается закономерность, при которой чем больше ресурсов задействовано, тем медленнее скорость загрузки сайта.
Если у вас установлены некоторые плагины, которые вы больше не используете или считаете ненужными, вы должны деактивировать и удалить их. Мало того, что слишком много плагинов могут замедлить скорость загрузки вашего сайта, но они также могут вызвать проблемы безопасности и сбои.
Удалив ненужные плагины, вы можете значительно увеличить время загрузки страницы и ускорить работу вашего сайта. Тем не менее, вы должны знать, что когда дело доходит до плагинов, дело не только в количестве плагинов. Вы можете иметь 50 плагинов и при этом иметь более быстрый веб-сайт, чем тот, кто установил 10 плагинов на своем сайте. Количество плагинов важно, но все зависит от их качества. Например, плагины для социальных сетей могут сильно повлиять на время загрузки вашей страницы, поэтому вы можете рассмотреть возможность встраивания кнопок социальных сетей в исходный код темы вашего сайта.
Поэтому вам следует избегать плагинов, которые загружают множество скриптов и множество стилей, выполняют много удаленных запросов и перегружают каждую страницу вашего сайта, добавляя множество запросов к базе данных.
Конечно, плагины вносят вклад в функциональность вашего сайта, и их довольно много, чтобы помочь вам улучшить его. Но вы обязательно должны оставить только те, которые вам просто необходимы.
Примечание: если вы используете Drupal или Joomla, например, у вас нет плагинов. Таким образом, вы можете ускорить свой сайт, отключив модули или добавив расширения для оптимизации скорости. Лучший совет для Drupal — никогда не запускать более 50 модулей. Запускайте только те, которые абсолютно необходимы для функциональности вашего сайта.
Что касается Joomla, не забудьте проверить следующие расширения, поскольку каждое из них может повысить скорость вашего сайта: JQuery Easy , LLFJ , Javascript Async и Defer и ScriptsDown.
Минимизировать перенаправления
Иногда, чтобы указать новое местоположение URL-адреса, отследить клики, соединить разные части сайта вместе или зарезервировать несколько доменов, необходимо перенаправить браузер с одного URL-адреса на другой. Перенаправления запускают дополнительные HTTP-запросы и увеличивают время задержки при загрузки сайта. Поэтому рекомендуется сохранять только те перенаправления, которые необходимы с технической точки зрения, и вы не можете найти другого решения.
Веб-сайты могут работать медленно из-за слишком большого количества HTTP-запросов. Когда кто-то посещает ваш сайт, он запрашивает определенные файлы. Их веб-браузер запрашивает эти файлы с вашего сервера по протоколу HTTP. Эти файлы включают файлы HTML, CSS и JavaScript. Если у вас их много, будет много HTTP-запросов, и скорость загрузки вашего сайта значительно замедлится.
Вот почему вы должны минимизировать HTTP-запросы. Есть несколько отличных способов сделать это:
- Объединить CSS, JS-скрипты и HTML-файлы вместе.
- Использовать CSS вместо изображений, когда это возможно.
- Уменьшить количество элементов на каждой веб-странице.
- Установить плагин кэширования.
- Сократить перенаправления, которые создают дополнительные HTTP-запросы к вашему серверу и увеличивают время загрузки страницы.
В целом все рекомендации можно свести к 3 шагам:
- Никогда не ссылайтесь на URL-адреса ваших страниц, которые, как известно, перенаправляют на другие URL-адреса. Ваше приложение должно иметь способ обновления URL-ссылок всякий раз, когда ресурсы меняют свое местоположение.
- Никогда не требуйте более одного перенаправления для доступа к данному ресурсу. Например, если C является целевой страницей и есть две разные начальные точки, A и B, и A, и B должны перенаправить непосредственно на C; А никогда не следует перенаправлять на B.
- Минимизируйте количество дополнительных доменов, которые создают перенаправления, но не обслуживают контент. Иногда возникает соблазн перенаправить из нескольких доменов, чтобы зарезервировать пространство имен и поймать неверный ввод пользователя (неправильно введенные / неправильно набранные URL).
Например, если ваш сайт отзывчивый, мобильные пользователи, которые посещают ваш сайт, будут перенаправлены на адаптивную версию сайта. Вы можете предпринять два действия, чтобы такие перенаправления не замедляли работу вашего сайта. Вы можете настроить перенаправление HTTP для прямой отправки мобильных пользователей по URL-адресу конкретного устройства без каких-либо дополнительных перенаправлений или настроить перенаправление JavaScript для определения эквивалентного мобильному URL-адреса и перенаправления на него пользователей мобильных версий. Однако последний вариант может вызвать задержку, поскольку веб-страницу необходимо сначала загрузить на стороне клиента перенаправления, прежде чем можно будет выполнить JavaScript с последующим перенаправлением.
Включить HTTP Keep-Alive
Когда ваш веб-сервер получает HTTP-запрос от браузера вашего веб-сайта, то есть когда посетитель запрашивает определенный файл, браузер запрашивает у сервера разрешение на загрузку файла. Это делается для каждого файла в отдельности. Это занимает много пропускной способности и памяти, не говоря уже о том, что он использует больше вычислительной мощности. В конце концов, это вызывает большую нагрузку на сервер и замедляет загрузку вашего сайта.
Вы можете сделать свой сайт быстрее, включив HTTP Keep-Alive, который создаст одно открытое соединение для нескольких запросов файлов на ваш сервер, что значительно ускорит ваш сайт. Проще говоря, сервер сообщает браузеру, что он может загружать несколько файлов одновременно, не слишком перегружая сервер. Когда количество подключений к вашему серверу ограничено, большая пропускная способность будет сохранена.
Вы можете включить HTTP Keep-Alive, скопировав и вставив следующий код в ваш файл .htaccess:
Сократите JavaScript и CSS файлы
Если на вашем веб-сайте имеется большое количество файлов JavaScript и CSS, будет много HTTP-запросов, когда посетители вашего сайта захотят получить доступ к определенным файлам. Поскольку их веб-браузер будет обрабатывать эти файлы индивидуально, эти многочисленные HTTP-запросы значительно замедляют работу вашего сайта.
Минимизируя HTTP-запросы и включая HTTP, Keep-Alive может значительно повысить скорость вашего сайта. Вы должны рассмотреть возможность минимизации файлов JavaScript и CSS, так как это также может значительно ускорить ваш сайт. Поместив все файлы JavaScript в один файл JavaScript, а также поместив все файлы CSS в один файл CSS, вы уменьшите их количество. Это уменьшит количество HTTP-запросов и ускорит работу вашего сайта.
Существует множество инструментов для сокращения количества файлов, которые вы можете попробовать, но вы можете начать с бесплатного и очень простого в использовании плагина WillPeavy, который поможет вам быстро сократить количество файлов HTML, CSS и JavaScript. BWP Minify (Better WordPress Minify) также является отличным плагином, который может помочь вам комбинировать и сокращать количество файлов JavaScript и CSS, но это плагин только для WordPress.
Оптимизировать изображения
Когда ваши изображения не оптимизированы, ваш сайт может загружаться намного медленнее.
Поэтому рассмотрите возможность уменьшения размера ваших изображений без ущерба для их качества. Вы можете сделать это с помощью плагина, который может сжимать ваши изображения и гарантировать, что они не потеряют в качестве в процессе сжатия.
Если вы используете WordPress, попробуйте WP Smush , плагин, который автоматически сжимает ваши изображения в тот момент, когда вы загружаете их в свою медиатеку. С другой стороны, если вы используете Drupal или Joomla в качестве CMS, обратите внимание на Kraken , который также является отличным инструментом для сжатия изображений.
Кроме того, рассмотрите возможность использования CSS-спрайтов, так как они также могут значительно ускорить ваш сайт. Спрайт — это один файл, который содержит все ваши изображения. Вы можете создавать спрайты с помощью CSS, который может указывать координаты и скрывать все изображения, кроме нужного вам раздела. Поэтому все ваши изображения будут размещены в одном месте, а ваши веб-страницы будут загружаться намного быстрее, поскольку одно большое изображение может загружаться быстрее, чем множество маленьких изображений.
Когда вы оптимизируете свои изображения, помимо их размера, вам нужно уделить внимание их формату и атрибуту src, который является URL-адресом изображения. Вы должны придерживаться формата JPEG, в то время как PNG также хорош, но не в полной мере поддерживается старыми версиями браузеров.
Когда дело доходит до атрибута src, вам нужно убедиться, что вы используете правильный код. Избегайте пустых кодов src изображений. А именно, код для изображения в HTML следующий:
Если внутри кавычек нет источника, браузер отправляет запрос в каталог страницы или на саму страницу, что может вызвать большую нагрузку на ваши серверы и даже повредить ваши данные. Поэтому убедитесь, что вы всегда включаете «атрибут src» в действительный URL.
Изменить тему вашего сайта
Тема вашего сайта также может повлиять на скорость загрузки вашего сайта. Независимо от того, насколько хороша конфигурация вашего сервера, если тема вашего сайта имеет сложный код, ваш сайт будет загружаться медленно. Нередко, особенно в WordPress, ничего не нужно менять, кроме темы вашего сайта, чтобы время загрузки страницы значительно увеличилось.
Поэтому рассмотрите возможность изменения темы своего веб-сайта и сделайте производительность одним из приоритетов при выборе темы, а не просто рассматривайте вопрос эстетики и красивого внешнего вида при оформлении сайта. Вы можете проверить скорость страницы при демонстрации определенной темы с помощью одного из инструментов для проверки скорости веб-сайта, чтобы наглядно увидеть, как быстро работает тема.
Сделать перенаправления целевой страницы кэшируемыми
Мобильные страницы перенаправляют пользователей на другой URL-адрес (например, с www.example-page.com на m. example-page.com), поэтому перенаправление с кэшированием может ускорить время загрузки страницы при следующей попытке посетителя загрузить сайт.
Используйте перенаправление 302 со временем жизни кэша один день. Он должен включать атрибут Vary: User-Agent, а также Cache-Control: private. Таким образом, только посетители с мобильных устройств будут перенаправляться на соответствующую страницу.
Используйте CDN
CDN (Content Delivery Network) — это сеть из нескольких серверов, расположенных по всему миру, которые доставляют веб-контент конечным пользователям в соответствии с их географическим положением. CDN может размещать статические файлы вашего веб-сайта для более эффективной их доставки и снижения пропускной способности и нагрузки на сервер.
С CDN запрошенный веб-контент будет доставлен конечным пользователям намного быстрее, поскольку CDN будет использовать сервер, ближайший к пользователям, для доставки запрашиваемых файлов. В результате не только не будет задержек, но и производительность вашего сайта значительно улучшится.
Это связано с тем, что ваши посетители будут получать доступ к вашему кэшу, а не запрашивать файлы напрямую с вашего сервера.
Поэтому, используя CDN, вы сэкономите большую пропускную способность и значительно улучшите время загрузки страницы, а также скорость работы сайта. Вы можете хранить свои файлы CSS и JavaScript в CDN, а также изображения, видео, PDF и другие типы загруженного контента.
Использование CDN может быть очень дорогим вариантом, но такой вариант дает много преимуществ, поэтому быстро окупится, особенно если вы используете большую полосу пропускания. Так что, если у вас большой веб-сайт и много посетителей, CDN — ваш вариант.
Уменьшить внешние скрипты
Внешние скрипты, которые вы добавляете на свой сайт в виде JavaScript-кодов, отправляют HTTP-запросы каждый раз, когда загружаются ваши веб-страницы. Как вы уже знаете, это замедляет ваш сайт. Этими внешними сценариями могут быть внешние системы комментирования, всплывающие окна, внешние шрифты, службы аналитики веб-сайтов, блоки социальных сетей, такие как Facebook и многие другие.
Хотя вам, конечно, не обязательно удалять все используемые внешние скрипты, вы должны уменьшить их количество, так как это поможет вам ускорить работу вашего сайта. Например, вы можете использовать Pingdom, чтобы проверить, какие внешние скрипты загружаются дольше всего, и, если они не нужны, вы можете их удалить.
Если вы вставляете видео и другие мультимедийные файлы с веб-сайтов, которые работают медленно, скорость вашего веб-сайта может понизиться. Чтобы сократить время загрузки страницы, запрашивайте внешние файлы только с быстрых и надежных веб-сайтов. Вы также можете рассмотреть возможность ограничения количества внешних запросов, которые ваш сайт делает в целом.
Исправить неработающие ссылки
Неработающие ссылки приводят к возникновению ошибок 404/410. Исправьте свои неработающие URL-адреса (обратите особое внимание на изображения). Воспользуйтесь онлайн-проверкой битых ссылок или воспользуйтесь бесплатной проверкой ссылок WordPress.
Неработающие ссылки в вашем контенте не могут замедлить работу вашего веб-сайта, но они могут сильно повлиять на взаимодействие с пользователем, поэтому вам следует уделять пристальное внимание всем из них. Однако неработающие ссылки в ваших CSS, JavaScript и URL-адресах изображений могут негативно сказаться на скорости вашего сайта. Проверяйте ссылки на регулярной основе и исправляйте неработающие, как только выявите такие.
Нерабочие ссылки чаще всего встречаются в исходных файлах изображений, что происходит, если URL-адрес указан неверно. Эти ссылки легко пропустить, особенно когда размер определенного изображения определяется как очень маленький. Если в вашем изображении есть неработающая ссылка, то есть, когда появляется ошибка 404 (Error 404), эта неработающая ссылка создает потерянный ответ на HTTP-запрос, что замедляет работу вашего веб-сайта. Браузер пытается загрузить изображение, которое недоступно, поэтому ваша веб-страница тратит больше времени, пытаясь загрузить несуществующее изображение, замедляя работу вашего сайта.
Неработающие ссылки также можно найти в тегах ссылок CSS в заголовке ваших документов HTML. Как и в случае с файлами изображений, если ваш файл CSS находится не там, где вы указали ссылку, запрос HTTP приведет к бесполезному ответу и вернется с кодом ошибки 404.
Особенно важно регулярно проверять наличие битых ссылок, если вы используете много внешних CSS-файлов, так как они могут быть перемещены и привести к возникновению ошибки 404.
Если в исходном URL-адресе JavaScript есть неработающая ссылка, ваш веб-сайт также может медленно загружаться, как с исходными файлами изображений и ссылками CSS. Но браузер также может попытаться интерпретировать JavaScript и вызвать не только увеличение времени загрузки, но и плохое взаимодействие со скриптом. Когда браузер пытается загрузить страницу с ошибкой 404 вместо JavaScript, все остальные загрузки останавливаются до завершения загрузки страницы с ошибкой 404. Вот почему вы всегда должны размещать свой JavaScript в нижней части HTML-документов (прямо перед закрывающим тегом </body>), что особенно важно, когда задействованы неработающие ссылки.
Вы можете проверить наличие неработающих ссылок с помощью WordPress Broken Link Checker бесплатно.
Однако иногда неработающие ссылки не обнаруживаются средствами проверки неработающих ссылок, поэтому лучший способ проверить их — регулярно просматривать файлы журналов вашего сервера. Есть несколько инструментов, которые вы можете использовать для поиска URL-адресов, которые получают в качестве ответа отображение ошибки 404, чтобы увидеть, какие страницы вызывают их, а затем принять меры для их немедленного исправления.
Отключить вставку прямых ссылок
Если вы не отключите вставку прямых ссылок, вы разрешите людям использовать контент, размещенный на вашем сервере, для своих собственных веб-сайтов. Позволяя им практически использовать ваши серверы и ваш контент для своих веб-сайтов, вы получаете большую нагрузку на сервер без всякой причины.
Вот почему вы должны отключить вставку прямых ссылок и запретить другим пользователям красть ресурсы вашего сервера. Однако для этого вам нужно добавить необходимый код на ваш сервер. Есть некоторые инструменты, которые могут помочь вам создать правильный код, но ваш провайдер веб-хостинга также может помочь вам в этом.
Горячие ссылки обычно включают изображения и другие мультимедийные файлы, которые обычно занимают большую полосу пропускания. Поэтому, если вы запускаете веб-сайт с небольшим количеством изображений или вообще без них, отключение вставки прямых ссылок фактически не повлияет на скорость вашего веб-сайта.
Говоря о вставке прямых ссылок, вы должны не просто отключить эту вставку, но и вообще избегать этой функции. Вместо того чтобы ссылаться на изображения на чьем-либо сайте, загрузите их на свой собственный сервер. Вы можете подумать, что ссылки на изображения сэкономят вам большую пропускную способность, но на самом деле они могут замедлить работу вашего сайта, если сайт с изображением, на которое вы ссылаетесь, работает медленно и ненадежно. Более того, они могут приводить к простоям или сбоям, поэтому всегда загружайте каждое изображение на свой собственный сервер, прежде чем ссылаться на него.
Использовать надежную CMS
CMS (система управления контентом) имеет решающее значение для функциональности и производительности вашего сайта. Лучшая и самая надежная CMS, которую вы можете использовать, — это, безусловно, WordPress, но есть и другие превосходные CMS, такие как Drupal и Joomla. Если вы используете какую-либо из них в качестве платформы вашего сайта, вы будете делать это правильно для повышения производительности вашего сайта.
Однако если вы используете какую-то другую, менее популярную CMS или даже какое-то решение, которое вы создали самостоятельно, вы рискуете получить очень медленный веб-сайт. Чтобы избежать этого, обязательно проведите тщательное исследование и выберите надежную CMS, которая наилучшим образом соответствует вашим требованиям.
Что касается вашей CMS, важно также регулярно проверять наличие последних обновлений. Убедитесь, что сценарии вашего сайта всегда находятся в актуальном состоянии, поскольку постоянно появляются новые версии с целью улучшения веб-сайтов и их ускорения. Поэтому регулярно обновляйте сценарии вашего сайта. Но всегда убедитесь, что у вас есть резервные копии файлов на случай, если вам придется «откатываться» до предыдущей версии.
Оптимизировать базу данных
Оптимизация базы данных — это еще один очень эффективный способ ускорить работу вашего сайта. Это то, что вы должны делать на регулярной основе, особенно если вы используете WordPress или какую-либо другую CMS, которая во многом зависит от использования базы данных.
Когда вы используете такую CMS или даже некоторые сложные плагины, объем данных в вашей базе данных увеличивается, а ваш веб-сайт замедляется. Это особенно актуально для плагинов, которые сохраняют пользовательские данные, статистику и журналы, поскольку они могут занимать много места для хранения данных. Прежде чем вы это узнаете, ваша база данных будет заполнена трекбеками, пингбэками и неутвержденными комментариями, которые могут значительно замедлить работу вашего сайта.
Поэтому регулярно очищайте свою базу данных, но всегда сначала делайте резервные копии файлов. Никогда ничего не делайте со своей базой данных, пока не сделаете ее резервную копию. Существует множество плагинов, которые могут помочь вам оптимизировать базу данных, поэтому потратьте немного времени на исследование и найдите подходящие для вашей CMS.
Например, если вы используете WordPress, вы можете автоматизировать очистку вашей базы данных с помощью очень полезного плагина, такого как WP-Optimize.
Наличие быстрого сайта никогда не было так важно, как сегодня. Люди ожидают, что веб-сайты будут молниеносными, и, если вы не сможете оправдать их ожидания, вы рискуете потерять большой трафик веб-сайта и, в конечном счете, ваших лояльных подписчиков или прибыль частично, а иногда и полностью. Поэтому убедитесь, что вы гарантируете посетителям вашего сайта бесперебойную работу, повышая скорость вашего сайта и выделяясь из толпы конкурентов.
Конечно, есть и другие способы повысить скорость вашего сайта, но вышеупомянутые являются наиболее важными и эффективными. Они могут показаться незначительными при использовании в отдельности, но в совокупности вы можете быть уверены, что они имеют огромное значение и значительно ускорят скорость загрузки вашего сайта.
Удалить строки запроса из статических ресурсов
Вы не можете кэшировать ссылку с «?» в URL, даже если присутствует заголовок Cache-control: public. Знак вопроса действует так же, как Ctrl + F5. Используйте строки запроса только для динамических ресурсов.
Указать набор символов
Укажите набор символов в заголовках HTTP, чтобы ускорить отображение в браузере. Это делается путем добавления простого фрагмента кода в ваш заголовок:
Примечание: Некоторые CMS используют функции для набора символов (например, WordPress с <? Php bloginfo (‘charset’);?>). Если же вы уверены в своем наборе символов, напишите его вместо использования функций PHP. Это позволяет минимизировать размер запроса, поэтому старайтесь использовать HTML вместо PHP везде, где это возможно.
Уменьшить поиск DNS
Поиск DNS занимает много времени для поиска IP-адреса для имени хоста. Браузер не может ничего сделать, пока поиск не будет завершен. Уменьшение количества уникальных имен хостов может увеличить время отклика.
Повысить конверсию
Когда дело доходит до бизнес-сайта, есть немало вещей, которые стоит принимать во внимание, если вы хотите, чтобы ваш сайт действительно работал. Некоторые из них включают в себя: контент, дизайн, услуги, пользовательский опыт и многое другое. Но для успешного достижения успеха вашему сайту обязательно нужна конверсия. А для получения и в дальнейшем наращивания коэффициента конверсии вам нужно определиться с целью вашего сайта.
Повышение конверсии абсолютно необходимо. Хороший коэффициент конверсии является основой высокого объема продаж.
Но изначально вашему сайту нужна цель — основное действие, которое вы хотите, чтобы люди совершали на вашем сайте.
Почему? Вы можете оценивать сайт только с учетом конкретной цели — насколько он эффективен в достижении поставленной вами цели? Если у вас нет цели, вы не определите способы, которыми вы можете улучшить свой сайт. На практике вы можете улучшить только то, что вы можете измерить.
Некоторые с завидным постоянством твердят, что цель создания их сайта заключается в том, чтобы люди «читали о продуктах, которые они производят». Нет. Это не бизнес-цель. Цель, к которой вы должны стремиться, — это другое действие, помимо чтения, а именно: регистрация, покупка, переход по ссылке, заказ чего-либо.
Если ваша цель — чтобы люди читали текст на вашем сайте, вам нужна новая цель.
Технически, в индустрии цифрового маркетинга есть два типа конверсий:
- Покупка товара или услуги с вашего сайта
- Запрос цен
- Подписка на ваш сервис (подкасты, API и т. д.)
- Подписка на список рассылок или просто подписка
- Комментирование
Эту конверсию не следует путать с конверсией в SEO, то есть в платных объявлениях. В этом случае конверсия происходит, когда кто-то нажимает на ваши объявления или ваш URL на странице результатов обычного поиска. Конверсия, о которой мы говорим здесь, начинается после того, как кто-то заходит на ваш сайт. Тем не менее, оба типа конверсии находятся полностью под вашим контролем, но в разных пропорциях и порядке.
Существует множество способов повысить коэффициент конверсии на вашем веб-сайте. Но здесь целесообразно упомянуть по-настоящему действенные, а именно:
Это процесс, который требует времени и немалых объемов работы, но в долгосрочной перспективе все это окупается с лихвой, так как клиенты становятся лояльными к вашему бренду и продуктам / услугам.
Вот несколько вещей, которые вы можете сделать, чтобы начать выстраивать доверие к своему бизнесу уже сегодня:
Вы можете повысить доверие к веб-сайту, предоставляя стороннюю информацию (цитаты, отзывы, статьи в известных публикациях, исходные материалы), которую вы предоставляете, особенно если вы вставляете ссылку на подобную информацию. Даже если люди не переходят по этим ссылкам, вы показали достоверность своих материалов.
Самый простой способ сделать это — указать фактический адрес местонахождения вашей компании. Также могут помочь другие функции, такие как публикация фотографии ваших офисов или указание на регистрацию в Торгово-промышленной палате.
У вас есть эксперты в вашей команде? Не делайте ссылки на внешние сайты, которые не заслуживают доверия.
Найдите способ передать их достоверность с помощью изображений или текста. Размещайте фотографии и биографии сотрудников, повествующие о них что-то личное.
номер телефона, фактический адрес и адрес электронной почты.
Люди быстро оценивают авторитетность сайта по дизайну. При разработке сайта обращайте внимание на макет, типографику, изображения, проблемы согласованности и многое другое. Помните, любительские сайты «убивают» доверие.
Люди больше доверяют сайтам, которые показывают, что они были недавно обновлены или проверены. Если у вас есть блог или раздел новостей, убедитесь, что они регулярно обновляются.
Никто не любит шумиху, всплывающие окна и мигающие баннеры. Люди связывают это с мошенничеством и спамом. По возможности избегайте размещения рекламы на своем сайте. Если у вас должна быть реклама, четко разграничивайте спонсорский контент от вашего собственного. Что касается стиля письма, постарайтесь быть искренним.
Орфографические ошибки и неработающие ссылки наносят ущерб авторитету сайта больше, чем думает большинство людей. Также важно, чтобы ваш сайт был быстрым и функциональным. Поэтому начните с обеспечения безопасности платежей, сбора отзывов о товаре или услуге и политики прозрачности.
Привлечение нового трафика на ваш сайт очень важно, но максимально важно правильно использовать тот объем трафика, который у вас уже есть. Есть разные инструменты, которые вы можете использовать, чтобы максимизировать конверсию.
Технология внедрения всплывающих окон при попытке закрытия определенной страницы позволяет отслеживать движение курсора посетителей, чтобы указать точный момент, когда посетитель собирается покинуть страницу. В этот момент посетителю показывается креативное сообщение во всплывающем окне, чтобы заинтересовать его определенными продуктами или услугами.
Зачастую такую технологию целесообразно использовать для того, чтобы:
- уменьшить отказ от товаров в корзине или чтобы избежать закрытия приложения
- генерировать лиды
- направлять посетителей на определенные страницы
- представить специальные предложения, от которых трудно будет отказаться.
Одно только такое всплывающее окно может увеличить ваш коэффициент конверсии до 15%.
ПРОМО-ПАНЕЛИ. Промо-панель — это небольшая панель, которая появляется и прилипает к верхней или нижней части вашего сайта, может быть более эффективной, чем вы думаете. Эта панель не навязчиво и легко вписывается в общий дизайн вашего сайта, не влияя на пользовательский опыт.
Как и всплывающие окна с поощрением к действию при попытке закрыть определенный сайт, промо-панели можно использовать, чтобы генерировать потенциальных клиентов, перенаправлять на определенные страницы и представлять специальные предложения.
УВЕДОМЛЕНИЯ БРАУЗЕРА. Push-уведомление — это сообщение, отправленное с веб-сайта. Эти сообщения могут появляться как на рабочем столе, так и на мобильном телефоне в любое время по вашему выбору. Push-уведомления могут значительно увеличить удержание клиентов на вашем сайте!
Push-уведомления обычно используются для увеличения времени нахождения клиентов на вашем сайте. В зависимости от вашей стратегии вы можете использовать push-уведомления для того, чтобы:
- обеспечить обновление статуса заказа;
- продвигать специальные предложения;
- приглашать на мероприятия и напоминать о них;
- сообщать о новых товарах или о пополнении ассортимента товаров.
- сообщить об обновлениях системы;
- продвигать свой контент;
- напомнить о текущих предложениях.
В идеале вы хотите, чтобы ваш посетитель оставался на вашем сайте как можно дольше, потому что таким образом шансы на то, что он заинтересуется вашими товарами или услугами, значительно возрастут.
Для этого вам нужно освоить искусство сопоставления ваших посетителей с интересующими их предметами. Вы можете сделать это, добавив разделы «Вам также могут понравиться…» или «С этим товаром также покупают…» на страницах описания вашего товара / продукта / услуги.
Кроме того, не пренебрегайте А/В тестированием.
A/B-тестирование (или сплит-тестирование) - это метод увеличения коэффициента конверсии вашего сайта (то есть его способность превращать посетителей в клиентов). Если у вас есть два возможных заголовка для вашей страницы, и вы не можете решить, какой из них использовать, вы можете запустить сплит-тест A/B, чтобы увидеть, какой из них работает лучше.
Вы создаете две альтернативные версии своей страницы (страница A и страница B), каждая с различным заголовком. Программное обеспечение A/B-тестирования направляет 50% входящего трафика на страницу A и 50% на страницу B. На обеих страницах содержится призыв к действию, и в итоге вы подсчитываете, сколько людей выполнило это действие.
Побеждает страница с большим количеством конверсий (больше людей принимает участие).
Ваша цель должна состоять в том, чтобы в любой момент времени на вашем сайте было запущено хотя бы одно, а предпочтительно несколько A/B-тестирование. Когда речь заходит о маркетинге, вашем веб-сайте или дизайне продукта, нет такой вещи, как «идеальный», и единственный способ узнать, что работает, единственным возможным вариантом является все тестировать на практике.
Некоторые элементы на веб-странице обычно имеют более высокий эффект, чем другие элементы, в частности:
- Заголовок. У вас должен быть сильный, убедительный и правдоподобный заголовок, который продвигает основное предложение.
- Верстка и навигация.
- Предложение. Что получает клиент за свои деньги.
- Различные медиа-инструменты: протестируйте добавление видео, чтобы сообщить ключевые моменты.
- Иногда хочется сравнить два совершенно разных подхода, поэтому целесообразно идти на радикальные изменения.

Создайте убедительное и четкое ценностное предложение
Потенциал вашей конверсии определяется ценностным предложением, что делает его наиболее важным фактором конверсии.
Ценностное предложение — причина, по которой потенциальный покупатель должен купить что-то именно у вас.
Клиенты хотят знать не только
«Что подходит именно мне?», но и «Зачем покупать у вас?»
Если бы у вас было всего 10 слов, чтобы объяснить, почему люди должны покупать у вас, а не у ваших конкурентов, что бы вы сказали?
Многие маркетологи пытаются улучшить результаты, изменяя такие элементы страницы, как цвета и размеры шрифтов, формы кнопок, изображения, стимулы и т. д.
Если на вашей домашней странице или странице продукта написано «Добро пожаловать!» или указано только название вашей компании или продукта, то вы рискуете потерять клиентов.
Разработка ценностного предложения требует значительных размышлений о том, чем же отличается ваша компания, ваша продукция и услуги. Наличия мощного ценностного предложения недостаточно; оно должно быть эффективно передано для достижения оптимальных результатов. Вам нужно уточнить ваше ценностное предложение, пока вы не сможете сформулировать его в одном, мгновенно заслуживающем доверия предложении.
Как бы усердно вы ни работали над выражением своего ценностного предложения, чтобы узнать его истинную эффективность, вы должны проверить, как оно соотносится с вашей идеальной перспективой. Оптимизация ценностных предложений — это непрерывный процесс, который включает в себя определение, выражение и тестирование/измерение предложения. Используйте A/B-тестирование, чтобы сделать это.
Уберите отвлекающие факторы
Вы ведь хотите, чтобы люди сосредоточились на одном действии и не отвлекались от него.
Есть ли на странице элементы, которые могут отвлечь посетителя от основной цели?
Чем больше визуальных входов и вариантов действий должны обрабатывать ваши посетители, тем меньше вероятность того, что они примут решение о конверсии. Минимизация отвлекающих факторов, таких как ненужные параметры продукта, ссылки и посторонняя информация, повысит коэффициент конверсии.
На целевых страницах и страницах продуктов удалите или сверните все, что не имеет отношения к действиям пользователей.
- Удалить или уменьшить меню.
- Избавьтесь от боковых панелей и больших заголовков.
- Снимите нерелевантные (стоковые) изображения.
- Подумайте об удалении навигации по целевым страницам.
Спросите себя, есть ли что-то еще, что вы могли бы удалить со страницы, что-то, что НЕ способствует повышению конверсии?
Сравните себя с конкурентами, прежде, чем это сделают ваши посетители
У каждого продукта и услуги есть свои конкуренты — прямые и косвенные. Исследования ясно показывают, что перед покупкой продукта люди всегда сравнивают аналогичные товары. Редко случается, что кто-то купит ваш продукт, не проверив цены ваших конкурентов.
Принимая это во внимание, используйте это в своих интересах — сравните ваши продукты с продуктами конкурентов, прежде чем это сделают пользователи.
Зачастую люди сравнивают вещи, не задумываясь об этом, они просто смотрят на цену и основные характеристики. Например, при выборе веб-хостинга они смотрят на пространство сервера и ежемесячный платеж и все. Вы, как эксперт в своей области, знаете, что на самом деле нужно учитывать много других вещей.
Когда вы проводите сравнение, вы можете указать на то, что, по вашему мнению, является вашим самым большим преимуществом по сравнению с альтернативами, предлагаемыми вашими конкурентами.
Представьте, что ваш конкурент открыто сравнивает ваши услуги и делает вид, что их предложение лучше, и вы не предоставляете никакой информации о том, почему ваш продукт лучше? Большое количество людей примет это конкурирующее предложение.
Еще одно преимущество добавления страниц сравнения продуктов на ваш веб-сайт заключается в том, что они могут помешать людям покинуть ваш веб-сайт. Они уже могут сделать сравнение на вашем сайте, так зачем им уходить?
Всякий раз, когда есть сделка, есть риск. Как правило, продавец заставляет покупателя нести большую часть риска. Если риск кажется большим, покупка не состоится.
Предложите гарантии, чтобы устранить или уменьшить предполагаемые риски, которые могут возникнуть у ваших потенциальных клиентов.
Разработайте стратегию по работе с возражениями
Возражения неизбежны, поэтому используйте опросы на месте, чтобы определить разочарование посетителей. Таким образом, вы можете получить обратную связь от реальных посетителей в режиме реального времени, пока они посещают ваш сайт.
Эти несложные шаги помогут не только повысить скорость загрузки вашего сайта, но и значительно повысить конверсию веб-сайта.
- Держите в поле зрения цель создания сайта, поскольку от этого наполовину зависит успех вашего интернет-предприятия.
- Расскажите своим пользователям, что они должны делать дальше. На каждой странице всегда направляйте пользователя к действию, которое он должен выполнить.
- Не давайте пользователям слишком много вариантов. Чем больше выбора вы предоставите своим пользователям, тем легче будет ничего не выбирать.
- Если у вас много продуктов, создайте более качественные фильтры, чтобы ваши потенциальные клиенты могли найти подходящий для них продукт, не тратя при этом много времени.
- Не заставляйте пользователей регистрироваться, чтобы совершить покупку у вас. Позвольте им проверить ваш ассортимент в качестве гостя.
- Проверьте, чтобы в регистрационной форме или форме оформления заказа было минимальное количество полей. Чем больше полей у вас есть в вашем заказе или форме регистрации, тем меньше людей будут заполнять ее. Добавьте опцию, чтобы зарегистрироваться через свою учетную запись Facebook или Google.
- Предлагайте бесплатную доставку. Так вы получите явное преимущество перед конкурентами.
Механизм уведомления бота Гугл в Google Webmaster. Чтобы бот откликнулся на новую публикацию, размешенную на странице и чтобы запустилась индексация сайта в Гугл, следует: 1.

В конце десятилетия и начале нового года я взял некоторое время на то, чтобы подумать о тенденциях SEO, которые появились в 2019 году, и тех,

Каждый владелец сайта хочет, чтобы его сайт лидировал по результатам поиска. Но, иногда случается ситуации, когда сайт вдруг начинает стремительно терять позиции. Есть разные причины,